Hace tiempo para tener una copia de la plantilla lo hacíamos copiando el código de la plantilla y pegándolo en un archivo que más tarde guardaríamos con extensión txt, proviene de Text y viene a ser lo mismo que (texto)
Más tarde tuvimos la opción de descargar la plantilla con un simple click, pero últimamente veo que hay muchas dudas sobre la forma de guardar una copia de la plantilla y creo que a estas alturas todos deberíamos saber guardar el archivo XML que Blogger proporciona, de esa forma podemos añadir de nuevo la plantilla en una abrir y cerrar de ojos.
Dicho así parece que hablemos de numeración romana y no va por ahí la cosa es mucho más sencillo y lo podemos hacer siguiendo el ejemplo de las siguientes imágenes

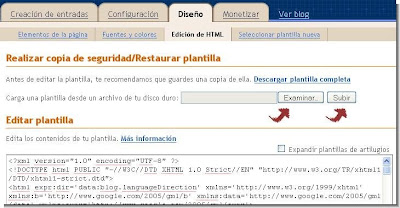
Nos situamos en plantilla Edición de HTML y pulsamos sobre "Descargar plantilla completa"

Cuando nos pide si Abrir o Guardar archivo marcamos Guardar archivo
Ya tenemos el archivo de la plantilla en nuestro PC listo para usar en cualquier momento.

Si queremos añadir de nuevo esa plantilla en un blog nos situamos en Edición de HTML pulsamos Examinar localizamos el archivo que guardamos y volvemos a pulsar esta vez en Subir

Algunas veces para solucionar un problema me enviáis una copia de la plantilla en archivo de texto o pegado en el mismo correo, en lugar de eso es mucho mejor enviar el archivo XML de la plantilla lo podemos hacer enviando el archivo como datos adjuntos.
















Gema: para solucionar un problema son mejor las flores, pero si a usted le apetece las plantilla del blogger , allá usted, y yo acá, que siempre me toca aprende algo nuevo, digo yo que nunca termina saberlo todo.
Saludos
Hola Gema, si puedes y tienes tiempo, me gustaría que te dieras una vuelta por este post en mi blog. Muchas gracias :)
Hola gema esa opcion ya estaba desde hace muuuuuuuuuuuuuucho tiempo.
Pero un buen consejo nunca esta de mas.
yz eduprecidente (con c )las flores siempre viene bien porque aunque no solucionen problemas si que alegran el momento :D
Es cierto que nunca se termina de aprender, de ser así sería muy aburrido.
yz Muchas gracias Ana Laura por citarme en tu entrada. Te quedó preciosa la plantilla :D
¡Buen trabajo!
yz Si ya lo sé Henry, por eso esta entrada porque es demasiado tiempo para no saber que podemos guardar una copia de la plantilla en archivo xml. Y porque muchos no saben que puede hacerlo siguen enviando la plantilla pegándola en el mismo correo.
Tú al igual que yo, tenemos un camino andado en Blogger pero hay que empieza a caminar o que empezó hace tiempo y se olvida la cosas, así que como bien dices nunca está de más :)
Tantas veces me he cargado mi propio ordenador cuando me dí de alta en blogger lo primero que mire fue donde o con que se hacía la copia de seguridad, merced a mi afición a las cagaditas y no precisamente de paloma.
yz pues estás de suerte Dña. Urraca, porque el año pasado era todo a mano :D
También es importante señalar que algunos de los nuevos códigos o errores temporales de Blogger no permiten subir la plantilla xml de manera "normal", y me veo obligado a abrir el xml con el Bloc de Notas, copiar todo y expandir los artilujios de la plantilla, borrar su contenido y reemplazarlo por el de la nueva.
yz Hola Bonzu, no todos los errores son iguales y cada uno requiere una solución distinta.
Algunos se solucionan del modo que dices abriendo la plantilla con el blog de notas, otros es suficiente con eliminar todas las cookies y los menos intentándolo con Explorer ;)
Hola Gema... Es entendible lo que explicas en este post, porque hay quienes no saben tratar un xml con un editor, y por el apuro mandan todo pegado en los mails.
Otra cosa, las flores en el footer acrecentan el ancho de tu página.
yz Gracias por el comentario egoloco y por la observación, mañana si falta lo arreglo porque ahora ya es muy tarde ;)
Hola Gem@:
Espero que hayas disfrutado tus vacaciones. No se si recuerdas, yo buscaba una solución para una plantilla que edité y no me permitía visualizar la widebar de 3 pestañas. Como te mencionaba anteriormente, este elemento me fui posible añadirlo a otros blogs que edité, pero una plantilla en particular no lo logré.
Si pudieras darme una manito porfavor. te puedo enviar la plantilla al mail si tienes tiempo para ayudarme.
Saludos,
Salvación y Paz
Shavy
Hola gema,
quisiera hacerte una consulta,
Yo uso la plantilla minima con fondo blanco todo sencillo, pero quisiera diferenciar la zona activa de entradas y lateral del fondo del blog, colocandole una sombra como se ve en este ejemplo: minima plus.
mi blog es:
http://desvariosdeunartista.blogspot.com/.
gracias Gema.
Hooola Gem@, tiempo sin "verte" :D:D
El estudio no me deja mucho tiempo para dedicarme a mi querido blog, me parece muy bien esta entrada porque aveces olvidamos que todos los dias hay nuevos bloggeros queriendo aprender.
saludos!-
yz Recuerdo algo Shavy, pero tendría que ver la widebar añadida para decirte donde está el problema en visualizarla.
yz Fero, yo diría que esa sombra es una imagen pero estaría más segura si viera la plantilla online :O
yz Hola ΜigueŁ si que es mucho tiempo, pero ya sabes lo primero es lo primero es decir, los estudios. Cuando pasen exámenes y lleguen las vacaciones será otra historia.
Gracias por comentar y no olvidarte de venir a saludarme :)
Gema,
aqui conseguí la plantilla online:
http://www.wpsnap.com/test/
Si es una imagen, igual me puedes decir como lograr una imagen allí?
O se podrá hackear esa plantilla para usarla en blogger?
gracias gema por tu amabilidad.
yz No veo la Minima plus por ningún lado Fero :O
en esta dirección gema:
:)
http://www.wpsnap.com/test/
Gema, si es una imagen la que esta en el fondo, la copié, pero no se como colocarla como fondo en la zona de las entradas...
yz Me estoy perdiendo :(
La plantilla es esa que vemos al acceder a http://www.wpsnap.com/test/? es que no coinciden la imagen que me has mostrado con esa plantilla del enlace.
Si la plantilla es esa gema.
La que abre en esa dirección.
he visto que la plantilla tiene una imagen que logra que parezca una sombra, pero no se como colocarla en mi plantilla minima.
yz Esa plantilla es de WordPress, no parece la misma que la que me muestras en la captura Fero.
Puedes añadir la imagen en #sidebar-wrapper{
y dentro de los estilos añades la imagen de fondo.
Quedaría algo así:
#sidebar-wrapper{
background: #2F2F2F url('url de la imagen') repeat;
más código...
}
Donde el color #2F2F2F intenta buscar uno lo más parecido a la imagen y sustituyes #2F2F2F or tu color :)
gracias Gema.
Si, la plantilla es de Wpress.
Estoy haciendo tal como me has dicho.
muchísimas gracias.
:)
yz De nada Fero ¡suerte!
Hola Gema.He entrado hace unos minutos a tu blog y he estado buscando como cambiar la imágen pequeñita de blogger que está justo antes de la url pero no encuentro tu post. Me podrías explicarlo? Muchas gracias.
Gema, te he enviado un email a tu correo con un par de preguntas. Te estaré muuuy agradecido si puedes ayudarme.
Hola, Gema una duda, como hago para acortar la distancia entre la parte de abajo de los iconos de navegacion y el borde del main.
En esta foto te marco la distancia que quiero acortar: http://img32.imageshack.us/img32/3002/88787878.png
Hola Gem@. Has explicado perfectamente como hacerlo en todos los casos, pero ¡tranquila! seguirán intentando abrir el archivo y diciéndonos que no pueden descargarlas. Tengo un tutorial parecido a este en Ideas, para que la gente se descargue mis plantillas. ¡Como si dijese que llueve! Pese a todo sigo recibiendo comentarios o mails con esta queja.
Un abrazo.
Saludos Gema. Queria felicitarte por el blog y por esta entrada (la cual creo que aunque sea algo básico siempre es bueno ponerlo, y si lo haces tú, mejor todavía, jeje).
Mi pregunta era si podias explicar un poquito en alguna entrada el tema de Lightwindow, ya que he buscado pero no me ha quedado muy claro...
En fin, también decirte que tengo ahora (bueno desde hace un tiempo) un blog de ayuda que se llama La Trucoteca de Blogs que la puedes ver en mi perfil (y de Murcia también), y que me encantaría que lo vieras y me dieras tu opinión sobre él :D ...
Además ya estás puesta en los Blogs de ayuda de La Trucoteca.
Bueno, espero que podamos seguir en contacto y nos vemos por aquí otro día!
Un fuerte abrazo!!
yz Hola alvaro esa imagen se llama favicon y puedes ver los pasos a seguir en la siguiente url:
http://gemablog-.blogspot.com/2007/02/favicn-para-blogger-beta.html
yz Saludos Aitz-Bilbo, no sé a qué mail te refieres porque ninguno coincide con Aitz-Bilbo.
Te llegará respuesta conforme vaya respondiendo :)
yz Hola Bocha, los estilos de el texto o enlaces de navegación vienen definidos como #blog-pager, en tu plantilla dice:
#blog-pager-older-link {
float: right;
}
#blog-pager-newer-link {
float: left;
}
#blog-pager {
text-align: center;
}
Seguido de eso puedes darle el margen, sería algo así:
#blog-pager {
text-align: center;
margin: 40px auto 0;
padding: 0 25px;
}
Variando margin: 40px verás más o menos espacio entre los iconos y el main.
Para ver el cambio que estás realizando añade un fondo aunque luego lo elimines con background-color: #ccc; ;)
yz Es lógico que eso ocurra Eulalia, cuando alguien viene con una duda a veces no sabe que palabra escribir en el buscador, otras veces no hay tiempo para buscarla o ganas :S
yz La Trucoteca de Blogs sobre Lightwindow quien tiene una buena explicación es J.Miur.
http://vagabundia.blogspot.com/2007/12/lightwindow-casi-casi-perfecto.html
Te agradezco el enlace, y ¿mi opinión sobre el blog? hay tres cosas son muy importantes... Enlazar Enlazar y Enlazar.
Hay una idea generalizada, que cuando enlazamos podemos perder visitas y es todo lo contrario, es bueno enlazar.
Decir donde vimos esa noticia o información nos da credibilidad, da igual si el sitio que enlazamos es popular o no ;)
Hola Gema, cierto, no sabes a qué email me refiero ^^ Es isloteperdidos... etc ;) Cuando puedas. Gracias!!!
hola gem@! quizás esto te interesa: http://noticiastech.com/wordpress/?p=28125
convertir blogger en wordpress o a la inversa...
yz Lo siento Aitz-Bilbo tuve que salir inesperadamente de viaje y no he podido ver tu mail :(
yz lk Gracias por el enlace, voy a verlo :)
help, gem@. me dice que no puedo guardar la plantilla http://paraninosconcabeza.blogspotc.om por que
No se ha podido analizar su plantilla, porque no está bien formada. Asegúrese de que todos los elementos XML se han cerrado correctamente.
Mensaje de error de XML: The element type "li" must be terminated by the matching end-tag "". ¿dónde lo ves?
yz lk el error te está diciendo que alguna etiqueta <li> está sin cerrar </li>
Comprueba lo que estabas haciendo antes de intentar guardar la plantilla porque ahí está el error :)
Nota: solo los miembros de este blog pueden publicar comentarios.